How to integrate Nochex Payment Gateway in C# ?
Wednesday, December 16, 2009
Step 1 : Create one project in visual studio, and add below code in the HTML code of default.aspx page.
<table class="productholder" border="0" cellpadding="10" cellspacing="0" width="600">
<tbody>
<tr>
<td valign="top">
<h1>
Micro Helicopter</h1>
<h2>
Super Cool remote control copter!</h2>
<p>
An absolute must for all gadget heads - this amazing remote control copter is the
business. Just like what Nochex does for your business – this beauty will take you
to another level. Be a chopper pilot!
</p>
</td>
<td valign="top">
<img src="http://www.ukgadgetsrus.com/images/productimage-copter.gif" alt="Helecopter"
height="138" width="137" /></td>
<td valign="top">
<span class="stock">In stock</span><br />
<span class="prices">RRP £59.99</span><br />
<span class="prices2">Our Price £39.99 </span>
<form action="https://www.nochex.com/nochex.dll/checkout" method="post">
<div align="center">
<input type="hidden" name="email" size="64" value="xyz@xyz.com">
<input type="hidden" name="amount" size="8" value="39.99">
<br>
<input type="hidden" name="logo" size="64">
<br>
<input type="hidden" name="returnurl" value="http://localhost:1856/Nochex%20Payment%20Gateway%20Example/default.aspx" />
<input name="image" type="image" src="http://support.nochex.com/web/images/cardsboth2.gif"
alt="I accept payment using NOCHEX" />
</div>
</form>
</td>
</tr>
</tbody>
</table>
Step 2 : In the code you need to change the email value to your account email id, please replace that.
Step 3 : Set value of amount, logo and returnurl according to your product details.
Step 4 : thats it, you have done with payment integration.
Step 5 : Just select visa option for example and carry on with this credit card : 4111111111111111 and set issue number to 12 and Security number to 123.
Step 6 : Continue with the payment, after doing payment successfull, nochex website will return you to your return url.
Step 7 : Such a simple way to integrate Nochex payment gateway.
Step 8 : if you are satisfied with my explaination above, please put comment for me or if you feel any difficulties please put question as comment, i will reply to your question.
Please find Demo below
Merchant Payment Demo
http://www.ukgadgetsrus.com/merchant-payment-page.html
Seller Payment Demo
http://www.ukgadgetsrus.com/seller-payment-page.html
Hope this post will help you,
if yes please put comment below of this page,
Rajesh Singh,
Asp.Net Developer
Indianic Infotech Ltd (India)
rajesh@indianic.com
How to refresh a page at regular interval of time ?
Monday, December 14, 2009
It seems to be very tough task to do this, but acutaly it is not.
you can do this by adding one line code in your HTML code.
you just have to put meta tags in <head> part of your html code.
Please find the code below showing, where you need to put the code to refresh a page at regular interval of time.
To change the time interval, you just have to change the CONTENT value, currently i have placed 3, change accouring to your need.
<head runat="server">
<title>Asp.Net Developer, Resource mall for developer</title>
<META HTTP-EQUIV="Refresh" CONTENT="3;URL=http://www.rajeshssingh.blogspot.com/">
</head>
Hope this post will help you,
if yes please put comment below of this page,
Rajesh Singh,
Asp.Net Developer
Indianic Infotech Ltd (India)
rajesh@indianic.com
How to add www prefix to my domain name in address bar ?
Mostly User dont type "www" before our domain name, either they are searching in google or directly into address bar of browser.
for example, user type "indianic.com" in address bar of browser.
then the url of our website looks like this "http://indianic.com", this really looks odd.
what if our URL automatically redirect to http://www.indianic.com, Yes now its look nice and seo friendly.
This is possible, by adding just below code in your page load event in c#.
For other languages developer, need not need to worry, this is simple "if condition", you can easlily covert it into your language.
Please find below sample code.
protected void Page_Load(object sender, EventArgs e)
{
if (Request.ServerVariables["SERVER_NAME"] != "localhost")
{
if (sCheckUrl.IndexOf("http://") == 0)
{
if (sCheckUrl.IndexOf("http://www.") != 0)
{
Response.Redirect(sCheckUrl.Replace("http://indianic", "http://www.indianic"));
}
}
else if (sCheckUrl.IndexOf("https://") == 0)
{
if (sCheckUrl.IndexOf("https://www.") != 0)
{
Response.Redirect(sCheckUrl.Replace("http://indianic", "http://www.indianic"));
}
}
}
}
Hope this post will help you,
if yes please put comment below of this page,
Rajesh Singh,
Asp.Net Developer
Indianic Infotech Ltd (India)
rajesh@indianic.com
Google running AdWords ads in Newspapers
Saturday, December 5, 2009
Google running AdWords ads in newspapers Please see this picture to see at which column of newspaper show google ads. Google has shown its ads in the Dec 12 sports section of the Sun-Times. I dont know, how google is going to make track of Pay Per Click (PPC) or Pay Per View (PPV). I guess, Now the googles next step would be, how to show google search engine in Newspapers. Imagine the day, you woke up in morning and you are getting late for the office and you just picked up the newspaper and typed your keyword in the search column of newspaper and you find your search without wasting time. Imagine the day that would be, Hope the google get this feature soon in newspaper. |  |
Hope this post will help you,
if yes please put comment below of this page,
Rajesh Singh,
Asp.Net Developer
Indianic Infotech Ltd (India)
rajesh@indianic.com
Get variables from web.config and global.asax
web.config<appSettings> <add key="siteurl" value="www.indianic.com"/> <add key="TempDir" value="./uploads"/></appSettings>Default.aspx.csConfigurationSettings.AppSettings["siteurl"].ToString();ConfigurationSettings.AppSettings["TempDir"].ToString();global.asaxvoid Session_Start(object sender, EventArgs e) { // Code that runs when a new session is started Application["siteurl"] = "www.indianic.com"; Application["TempDir"] = "./uploads"; }Default.aspx.csstring smtphost = Application["siteurl"].ToString();string userid = Application["TempDir"].ToString();if yes please put comment below of this page,
Rajesh Singh,
Asp.Net Developer
Indianic Infotech Ltd (India)
rajesh@indianic.com
How to align two div in same row ?
Tuesday, December 1, 2009
To align two div in same row, is really very simple, after you know, how it is done.
See the Demo below,
Code :
<div>Rajesh</div><div>Singh</div>
Output :
Rajesh
Singh
Solution to this Problem,
Code :
<div style="float:left;">Rajesh</div><div>Singh</div>
Output :
RajeshSingh
Hope this post will help you,
if yes please put comment below of this page,
Rajesh Singh,
Asp.Net Developer
Indianic Infotech Ltd (India)
rajesh@indianic.com
How to use Trim() Function in SQL server 2005 ?
Tuesday, November 24, 2009
LTRIM is used to : Trim Text form left hand side or in other word remove space form left hand side.
RTRIM is used to : Trim Text from Right hand side or in other word remove space form Right hand side.
Example :
You can Use this query directly in SQL Server 2005
SELECT *
FROM view_rapdata_full_member_pull
WHERE LTRIM(RTRIM(First_Name)) +' '+ LTRIM(RTRIM(Last_Name))
like '%Rajesh Singh%'
or
LTRIM(RTRIM(Last_Name)) +' '+ LTRIM(RTRIM(First_Name))
like '%Rajesh Singh%'
You can Use this query in C# code to make search.
SELECT *
FROM view_rapdata_full_member_pull
WHERE LTRIM(RTRIM(First_Name)) +' '+ LTRIM(RTRIM(Last_Name))
like '%" + txtsearch.Text + "%'
or
LTRIM(RTRIM(Last_Name)) +' '+ LTRIM(RTRIM(First_Name))
like '%" + txtsearch.Text + "%'
Hope this post will help you,
if yes please put comment below of this page,
Rajesh Singh,
Asp.Net Developer
Indianic Infotech Ltd (India)
rajesh@indianic.com
How to stop right clicking of mouse on my web page ?
Monday, November 23, 2009
Here is the code
<BODY oncontextmenu="return false">
Hope this post will help you,
if yes please put comment below of this page,
Rajesh Singh,
Asp.Net Developer
Indianic Infotech Ltd (India)
rajesh@indianic.com
How to make search in google image swirl ?
Saturday, November 21, 2009
Once again google has strike the world with the new technique to make your image search, this is called google image swirl.
Please try this, it will give you different experience to search image in google.

I have tried this and Please follow steps to find, how to make search in google image swirl search.
The main logic of this google swirl search is, there is only one parent and this parent has so many child.
Try out demo of google image swirl.
Here i have made image search for keyword "india" and i got this page
Parent images
then i have clicked on one of the image in the above list.
Child 1 images
like wise i have clicked on one of the child of the parent.
Child 1.1 images
Child 1.1.1 images
Child 1.1.1.1 images
To return back to parent, click on the parent images shown back to the search page.then you will return back to
parent.
Parent images
Hope this post will help you,
if yes please put comment below of this page,
Rajesh Singh,
Asp.Net Developer
Indianic Infotech Ltd (India)
rajesh@indianic.com
Open Google Adsense ads in new Window safely
Thursday, November 12, 2009
I read on many forums about how we can open Google Adsense Ads in new window. This is not possible directly through Adsense but if you use Google Ad manager you can easily achieve to Open Google Adsense in new Window safely.
Import your Adsense Code into Google Ad manager and have the option in Google Ad manager to open urls in new Window. Now replace your existing Adsense code with the Google Ad Manager code and you would see that your Adsense Ads now Open in a new Window. Do not try seeing it on your own ads units but you can verify it. If you see a special icon near the bottom left of your ad units they would open in new window like in the figure below.

This should be pretty safe as both AdManager and Adsense are Google product and well integrated with each other.
To view demo of such site on which this techique is used, Please visit Demo and click on the ads on this website.
Simple way to add title, Meta and description tags in child page of masterpage in C#
Monday, November 9, 2009
Open Masterpage.aspx and add this below code in Head tags.
<head id="head1" runat="server">
<title>Master Title</title>
<meta id="Keywords" runat="server" content="" />
<meta id="Description" runat="server" content="" />
<meta name="language" content="english, EN" />
<meta name="revisit-after" content="3 Days" />
<meta name="ROBOTS" content="all" />
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
</head>
then open test.aspx page and add below code in code behind in page load
protected void Page_Load(object sender, EventArgs e)
{
HtmlHead masterhead = (HtmlHead)Master.FindControl("head1");
masterhead.Title = "test title";
HtmlMeta Keywords = (HtmlMeta)Master.FindControl("Keywords");
Keywords.Name = "keywords";
Keywords.Content = "test keywords,welcome to test keywords";
HtmlMeta description = (HtmlMeta)Master.FindControl("Description");
description.Name = "Description";
description.Content = "This is the test page description";
}
by using above method, you can easily add title, Meta and description tags in child page of masterpage in C#.
Output of test.aspx, you can right click on browser and view the source, you will find all the meta keyword added in this page
test.aspx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="ctl00_head1">
<title>test title </title>
<meta id="ctl00_Keywords" name="keywords" content="test keywords,welcome to test keywords" />
<meta id="ctl00_Description" name="Description" content="This is the test page description" />
<meta name="language" content="english, EN" />
<meta name="revisit-after" content="3 Days" />
<meta name="ROBOTS" content="all" />
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
</head>
<body>
<form name="aspnetForm" method="post" action="test.aspx" id="aspnetForm">
<div>
<input type="hidden" name="__VIEWSTATE" id="__VIEWSTATE" value="/wEPDwULLTEwMDUyNjYzMjgPZBYCZg9kFgICAQ9kFgQCAQ8WBB4EbmFtZQUIa2V5d29yZHMeB2NvbnRlbnQFJnRlc3Qga2V5d29yZHMsd2VsY29tZSB0byB0ZXN0IGtleXdvcmRzZAICDxYEHwAFC0Rlc2NyaXB0aW9uHwEFIVRoaXMgaXMgdGhlIHRlc3QgcGFnZSBkZXNjcmlwdGlvbmRkrw2tXR7g0Lii+IR8lS9SlJoCF/Y=" />
</div>
<div>
</div>
</form>
</body>
</html>
Hope this post will help you,
if yes please put comment below of this page,
Rajesh Singh,
Asp.Net Developer
Indianic Infotech Ltd (India)
rajesh@indianic.com
A First Look at Visual Studio 2010
Tuesday, November 3, 2009
After a long wait, Microsoft has released Visual Studio 2010 this month. Microsoft also sets the stage for the RTM("release to manufacturing" or "release to marketing") release on March 22, 2010.
I and my friend downloaded one copy of VS2010 and we have installed it on windows 7.

 This page shows you start page of VS2010.
This page shows you start page of VS2010.
 In this image you can find, multiple target frameworks and ASP.NET MVC 2 project template.
In this image you can find, multiple target frameworks and ASP.NET MVC 2 project template.
 see dynamic type in C#
see dynamic type in C#
 VS2010 offers a new feature to generate class
VS2010 offers a new feature to generate class
from calling code.
There are lot more features in VS2010 and .Net Framework 4 to play with, this is just a trailer, Full movie will be shown soon on this blogspot, so keep reading this blog for updates. I really fun
with the powerful features that they provide.
You can download your copy form here:
Visual Studio 2010
Hope this post will help you,
if yes please put comment below of this page,
Rajesh Singh,
Asp.Net Developer
Indianic Infotech Ltd (India)
rajesh@indianic.com
Get cloud tag for your website or blogspot
Monday, November 2, 2009
To get this above flash tags cloud for you website or blogger just follow this below steps
Go to Layout>Edit HTML in your Blogger dashboard,
and search for the following line (or similar):
<b:section class='sidebar' id='sidebar' preferred='yes'>
Immediatly after this line, paste the following section of code:
<b:widget id='Label99' locked='false' title='Labels' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<script src='http://halotemplates.s3.amazonaws.com/wp-cumulus-example/swfobject.js' type='text/javascript'/>
<div id='flashcontent'>Blogumulus by <a href='http://www.roytanck.com/'>Roy Tanck</a> and <a href='http://www.rajeshssingh.blogspot.com'>Amanda Fazani</a></div>
<script type='text/javascript'>
var so = new SWFObject("http://halotemplates.s3.amazonaws.com/wp-cumulus-example/tagcloud.swf", "tagcloud", "240", "300", "7", "#ffffff");
// uncomment next line to enable transparency
//so.addParam("wmode", "transparent");
so.addVariable("tcolor", "0x333333");
so.addVariable("mode", "tags");
so.addVariable("distr", "true");
so.addVariable("tspeed", "100");
so.addVariable("tagcloud", "<tags><b:loop values='data:labels' var='label'><a expr:href='data:label.url' style='12'><data:label.name/></a></b:loop></tags>");
so.addParam("allowScriptAccess", "always");
so.write("flashcontent");
</script>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
Hope this post will help you,
if yes please put comment below of this page,
Rajesh Singh,
Asp.Net Developer
Indianic Infotech Ltd (India)
rajesh@indianic.com
How to upload zip file on blogger ?
Monday, October 26, 2009
you can't upload any file directly to your blog.but you can achive this by indirectly, Please
read to find simple and free method to upload zip file on blogger.
Create account in this site :
http://www.4shared.com/signup.jsp
Just enter your email address and click on signup with FREE account
Then a virtual directory will be appered in front of you
http://www.4shared.com/account/dir/22327988/fd9c2607/sharing.html?rnd=46
Below you can see, upload file option, you can use that and upload your zip,image or any file
which you wanted, the user should download from your blog.
After uploading that file, you will see that file will appeared in the virtual directory.
then to get download link, you just click on download icon shown at the end of your file in
that virtual directory.
After clicking on that link, you will find this page
http://www.4shared.com/file/143676923/93c0c852/paypal_credit_card_processing_payment_gateway.html?signout=1
click on download, dont worry, the download will not start, this is to get download link.
after clicking on download button, you will see this page, counting download time in
decremently..
http://www.4shared.com/get/143676923/93c0c852/paypal_credit_card_processing_payment_gateway.html
then right click on this link "Click here to download this file" and click on "copy link
location".
open notepad and paste copied link.
i.e copied link ->
http://dc170.4shared.com/download/143676923/93c0c852/paypal_credit_card_processing_payment_gateway.zip?tsid=20091026-010849-1eccccca
How to use this download link in your blog
use this HTML code in your blog
<a id="downloadid" src="http://dc170.4shared.com/download/143676923/93c0c852/paypal_credit_card_processing_payment_gateway.zip?tsid=20091026-010849-1eccccca" >Download Source Code</a>
when the user will click on this download link, the download will start from your blog without
visiting to other site.
Click here to see Demo
Hope this post will help you,
if yes please put comment below of this page,
Rajesh Singh,
Asp.Net Developer
Indianic Infotech Ltd (India)
rajesh@indianic.com
Drawing Line graph in Asp.Net
Thursday, October 22, 2009
| 1) Run VS.NET Click on "Start->Programs->VS.NET->VS.NET". | |
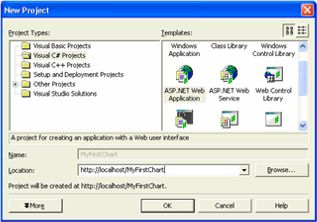
| 2) Create a new ASP.NET WebSite Click the menu "File->New->Project" In the "New Project" Dialog select the language of your choice. For now lets just select "Visual C# Projects" in the Project Types treeview and select "ASP.NET Web Application" in the Templates list. Specify a name for it. The dialog should look like the following image. Click OK.  | |
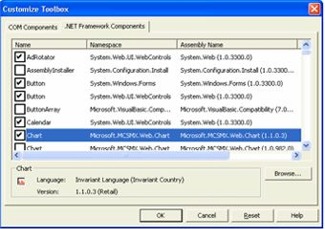
| 3) Add the WebChart control to the toolbox NOTE : Before moving ahead, you will need to download WebChart.dll. Download This is an optional step, but it makes life easier if you plan on using the control on more than one project, since it will no longer require you to add references, nor copy the control, etc. While in the WebForms Designer. Select the option menu "View->Toolbox". Right click on it and select the option Customize Toolbox. Once in the "Customize Toolbox" Dialog, select the “.NET Framework Components” Tab. Click the Browse button.  And look for the file WebChart.dll. Click Ok. The dialog should look as follows. Click Ok.  | |
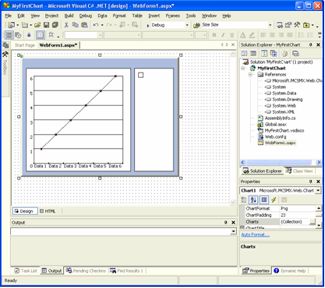
4) Add a Chart to the WebForm To Add a Chart to the WebForm, you can just Drag a Chart control (added in the previous step to the toolbox, look for the small chart glyph)  | |
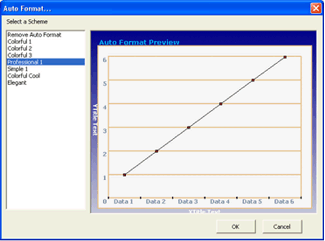
| 5) Add some formatting to the chart You can add easily formatting to your chart by right clicking on it and selecting the option “Auto format…” or from the Property Grid.  | |
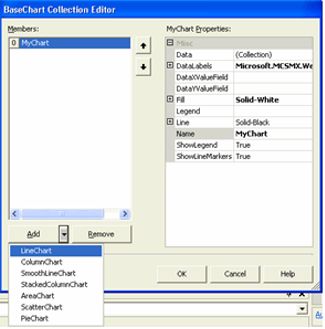
| 6) Add a Chart to the control You can add the charts either from code or from design time. It is easier to do in design time, since doing this way, you can actually get a WYSIWYG version of the control without even having to run it. To add a chart in Design Time, just double click the Charts… Property in the Property Window.  This will launch the Chart Editor, where you can add any type of Chart (LineChart, ColumnChart, etc) by choosing the drop down button at the bottom of the dialog and configure all their properties. So for now, Add a LineChart and assign it a Name of “MyChart”, and click Ok.  | |
| 7) Add code to add points and render the chart Double click on the Designer to take you to the Page_Load event of your page. Add a using statement at the top of the page code to avoid writing the namespace in all your declarations. All points in the Chart are represented with the ChartPointclass. So in the code below we first grab a reference to the Chart already in the control (since it was added in design time), and then use its Data property to add the Points. Note that you need to cast the chart to the correct type of chart, since it returns a Chart class that is the base class for all charts. At the end we call RedrawChart method that creates the file. THIS IS REALLY IMPORTANT, every time you want the control to redraw the chart, you need to explicitly call this method, if you fail to do so, it will not create the image file. | |
| 8) Compile and Run the page. | |
Hope this post will help you,
if yes please put comment below of this page,
Rajesh Singh,
Asp.Net Developer
Indianic Infotech Ltd (India)
rajesh@indianic.com
List of Test Credit Card Numbers
Hope this post will help you,
if yes please put comment below of this page,
Rajesh Singh,
Asp.Net Developer
Indianic Infotech Ltd (India)
rajesh@indianic.com
Register User Controls and Custom Controls in Web.config
Thursday, October 15, 2009
<%@ Register TagPrefix="rajesh" TagName="Header" Src="UserControls/Header.ascx" %>
<%@ Register TagPrefix="rajesh" TagName="Footer" Src="UserControls/Footer.ascx" %>
<%@ Register TagPrefix="Control1" Assembly="Control1" %>
<html>
<body>
<form id="form1" runat="server">
<rajesh:Header ID="rajeshHeader" runat="server" />
</form>
</body>
</html>
This works fine, but suppose you have so many user control and you are using them in all pages by simply dragging and dropping .
so if at some time ,you have changed the path of user control .
then you need to change the path of user control in all pages in which you have used user control.
Solution to the problem discussed above
The above situation might not have occurred if you have registered the user control in web.congif file.
Instead of declaring and duplicating in all pages, its better to declare once in web.config file and use as many time you want to use in your page.
<?xml version="1.0"?>
<configuration>
<system.web>
<pages>
<controls>
<add tagPrefix="rajesh" src="~/UserControls/Header.ascx" tagName="header"/>
<add tagPrefix="rajesh" src="~/UserControls/Footer.ascx" tagName="footer"/>
<add tagPrefix="Control1" assembly="Control1"/>
</controls>
</pages>
</system.web>
</configuration>
Once you declare the UserControls within the web.config file, you can then just use the controls on any page.
<html>
<body>
<form id="form1" runat="server">
<rajesh:header ID="rajeshHeader" runat="server" />
</form>
</body>
</html>
Hope this post will help you,
if yes please put comment below of this page,
Rajesh Singh,
Asp.Net Developer
Indianic Infotech Ltd (India)
rajesh@indianic.com
Differenc between "And" and "AndAlso" Operator in Asp.Net
See below examples to find difference between And and AndAlso.
Example 1:
If mystring IsNot Nothing And mystring.Contains("Rajesh") Then
' And operator evaluate both side
End If
This throws an exception if mystring = Nothing
If mystring IsNot Nothing AndAlso mystring.Contains("Rajesh") Then
' AndAlso only evaluate the right side if the left side is true
End If
This will not throws an exception.
Please see second example to make you more clear to find difference between And and AndAlso,
The "And" operator will check all conditions in the statement before continuing, whereas the Andalso operator will stop if it knows the condition is false.
Example 2:
if x = 8 And y = 9
Checks if x is equal to 8, and if y is equal to 9, then continues if both are true.
if x = 8 Andalso y = 9
Checks if x is equal to 8. If it's not, it doesn't check if y is 9, because it knows that the condition is false already.
Hope this post will help you,
if yes please put comment below of this page,
Rajesh Singh,
Asp.Net Developer
Indianic Infotech Ltd (India)
rajesh@indianic.com
Explaination of flow of Authorize.net Payment Gateway
Wednesday, October 14, 2009
In this post, I have explained you step by step implementation of authorize.net payment gateway integration in your website and explained you what happen behind the screen in payment gateway processing.
Step 1: The merchant submits a credit card transaction to the Authorize.Net Payment
Gateway on behalf of a customer via secure Web site connection, retail store, MOTO
center or wireless device.
Step 2: Authorize.Net receives the secure transaction information and passes it via a secure connection to the Merchant Bank's Processor.
Step 3: The Merchant Bank's Processor submits the transaction to the Credit Card Network (a system of financial entities that communicate to manage the processing, clearing, and settlement of credit card transactions).
Step 4: The Credit Card Network routes the transaction to the Customer's Credit Card Issuing Bank
Step 5: The Customer's Credit Card Issuing Bank approves or declines the transaction based on the customer's available funds and passes the transaction results back to the Credit Card Network.
Step 6: The Credit Card Network relays the transaction results to the Merchant Bank's Processor.
Step 7: The Merchant Bank's Processor relays the transaction results to Authorize.Net.
Step 8: Authorize.Net stores the transaction results and sends them to the customer and/or the merchant. This step completes the authorization process – all in about three seconds or less!
Step 9: The Customer's Credit Card Issuing Bank sends the appropriate funds for the transaction to the Credit Card Network, which passes the funds to the Merchant's Bank. The bank then deposits the funds into the merchant's bank account. This step is known as the settlement process and typically the transaction funds are deposited into your primary bank account within two to four business days.
Hope this post has helped you,
If yes, Please put a comment below to encourage us.
Thank you
Rajesh Singh,
Indianic Infotech Ltd
rajesh@indianic.com
Count Number Of Stored Procedures, Views, Tables and Functions using Query
Saturday, October 10, 2009
Sometimes you may need to count number of table in your database and if your database have hundreds of table then it is almost impossible to count tables in your database.
So here is the small query, using which you can count Stored procedure you have used ,table you have made, views you may have created.
/* Count Number Of Tables In A Database */
SELECT COUNT(*) AS TABLE_COUNT FROM INFORMATION_SCHEMA.TABLES
WHERE TABLE_TYPE=‘BASE TABLE’
/* Count Number Of Views In A Database */
SELECT COUNT(*) AS VIEW_COUNT FROM INFORMATION_SCHEMA.VIEWS
/* Count Number Of Stored Procedures In A Database */
SELECT COUNT(*) AS PROCEDURE_COUNT FROM INFORMATION_SCHEMA.ROUTINES WHERE ROUTINE_TYPE = ‘PROCEDURE’
/* Count Number Of Functions In A Database */
SELECT COUNT(*) AS FUNCTION_COUNT FROM INFORMATION_SCHEMA.ROUTINES WHERE ROUTINE_TYPE = ‘FUNCTION’
The same methodology can be used to query for information :
/* Select Table Information For A Database */
SELECT * FROM INFORMATION_SCHEMA.TABLES WHERE TABLE_TYPE=‘BASE TABLE’
/* Select View Information For A Database */
SELECT * FROM INFORMATION_SCHEMA.VIEWS
/* Select Stored Procedure Information For A Database */
SELECT * FROM INFORMATION_SCHEMA.ROUTINES WHERE ROUTINE_TYPE = ‘PROCEDURE’
/* Select Function Information For A Database */
SELECT * FROM INFORMATION_SCHEMA.ROUTINES WHERE ROUTINE_TYPE = ‘FUNCTION’
Hope this post will help you,
if yes please put comment below of this page,
Rajesh Singh,
Asp.Net Developer
Indianic Infotech Ltd (India)
rajesh@indianic.com
Retrive data from database using Stored procedure and class file in Asp.Net
Thursday, October 8, 2009
Step1: Create SP in database
-- =============================================
-- Author: rajesh
-- Create date: 6th Nov 2008
-- Description: this SP is to find the keyword used to do search.
-- =============================================
IF EXISTS (SELECT * FROM sysobjects WHERE id = object_id('JAU_SP_Getkeyword'))
DROP PROCEDURE JAU_SP_Getkeyword
GO
CREATE PROCEDURE JAU_SP_Getkeyword
(
@piMemberID INT
)
AS
BEGIN
select sTitle from JAU_Favouritesearch Group by sTitle
END
GO
Step2: call SP from class file
(1)à Create function in class file
ASP.net Code
'function made by rajesh for search
Public Function findkeyword() As DataSet
Dim objDBManager As New commonlib.Common.DBManager(ConfigurationManager.ConnectionStrings("ConnectionString").ConnectionString)
Dim keywordresult As New DataSet
Dim sSQL As String = "JAU_SP_Getkeyword"
Dim p(0) As SqlParameter
Try
p(0) = New SqlParameter("@piMemberID", _iMemberID)
keywordresult = Objdbmanager.ExecuteDataSet(CommandType.StoredProcedure, sSQL, p)
Dim str As String = Objdbmanager.ErrorMessage
Return keywordresult
Catch ex As Exception
ex = Nothing
End Try
End Function
(2)à Create property in class file
Public Property memberID() As Integer
Get
Return _iMemberID
End Get
Set(ByVal value As Integer)
_iMemberID = value
End Set
End Property
(3)à Declare _MemberID as protected in class file
Protected _iMemberID As Integer
Step3: call function defined in class file in aspx file
Dim objsearch As New Search /*Search here is class file name*/
/* By Below code you can use the data form the database */
'code done by rajesh to find keyword
Dim dskeyword As DataSet
dskeyword = objsearch.findkeyword()
Dim keywordtitle As String = Trim(Request.QueryString("Text"))
For i As Integer = 0 To dskeyword.Tables(0).Rows.Count - 1
Dim str As String = Trim(dskeyword.Tables(0).Rows(i).Item(0))
If str = keywordtitle Then
linkfav.Visible = False
End If
Next
'
Hope this post will help you,
if yes please put comment below of this page,
Rajesh Singh,
Asp.Net Developer
Indianic Infotech Ltd (India)
rajesh@indianic.com